上一篇提到我會使用3種技術,HTML、CSS、JavaScript,接下來是我的學習筆記。![]()
HTML的主要用途是定義網頁內容。HTML文件其實是一份純文字檔,而且定義非常明確,由標籤(tag)、屬性(attribute)還有內容組成。所以方便的是HTML文件可以用電腦記事本來打喔!最後再把副檔名從.txt 改成 .html 就可以了~
HTML所有的元素都是由標籤、屬性還有內容組成的,除了內容皆需要用<>括起來,並且在結束的地方需要多加一個「/」。標籤的內容都是有一定的名詞格式(下圖中的粉紅圈圈和紫藍色框框),屬性需要多加兩個符號,「屬性=”屬性內容”」。
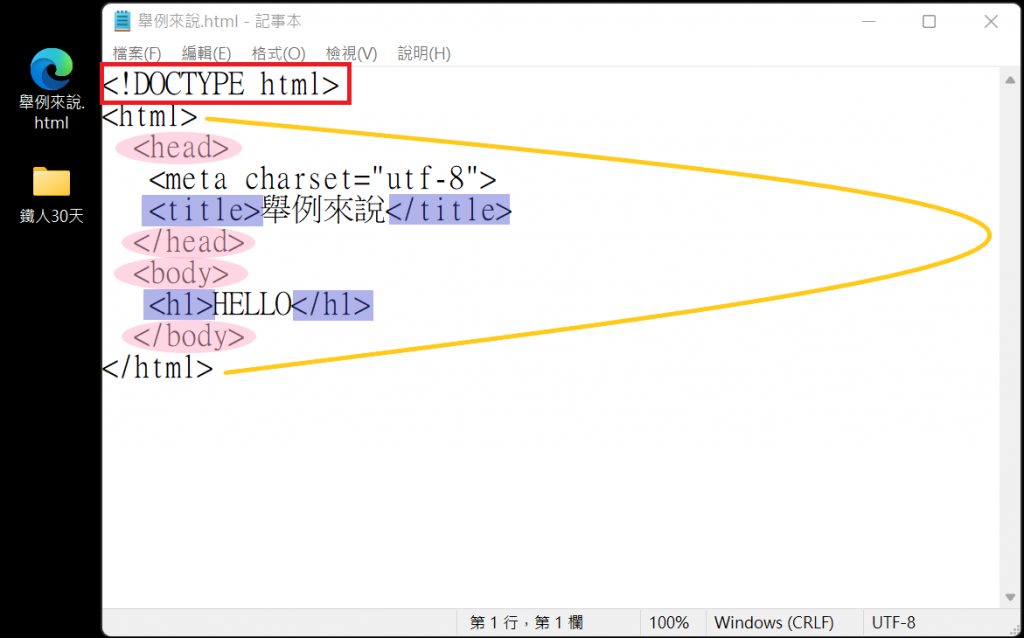
直接舉例!
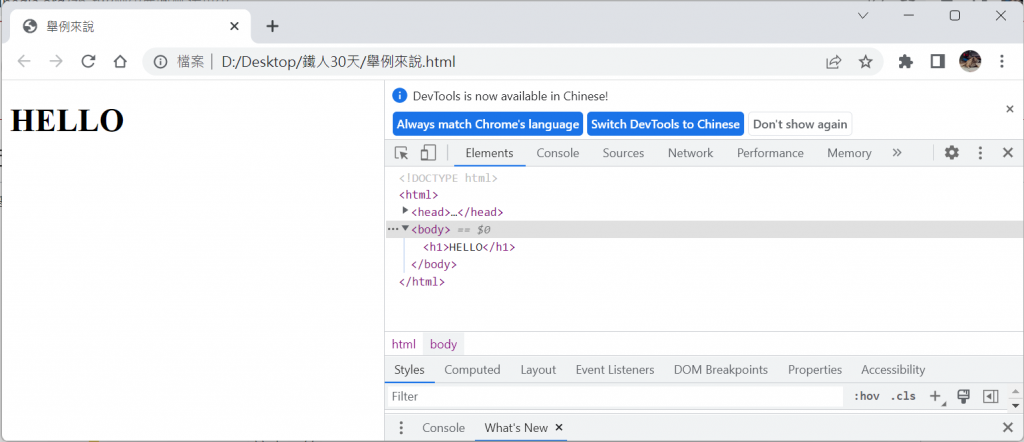
呈現如下
第一行就跟所有文件一樣,是定義接下來內容的大標題,也就是Document Type Definition
這裡定義的是這個內容採用的是HTML的第五版
最外圍都會用這兩行包起來,已顯示網頁內容的開始和結束<html>中其實包含著很多的屬性,都是設定網頁的屬性
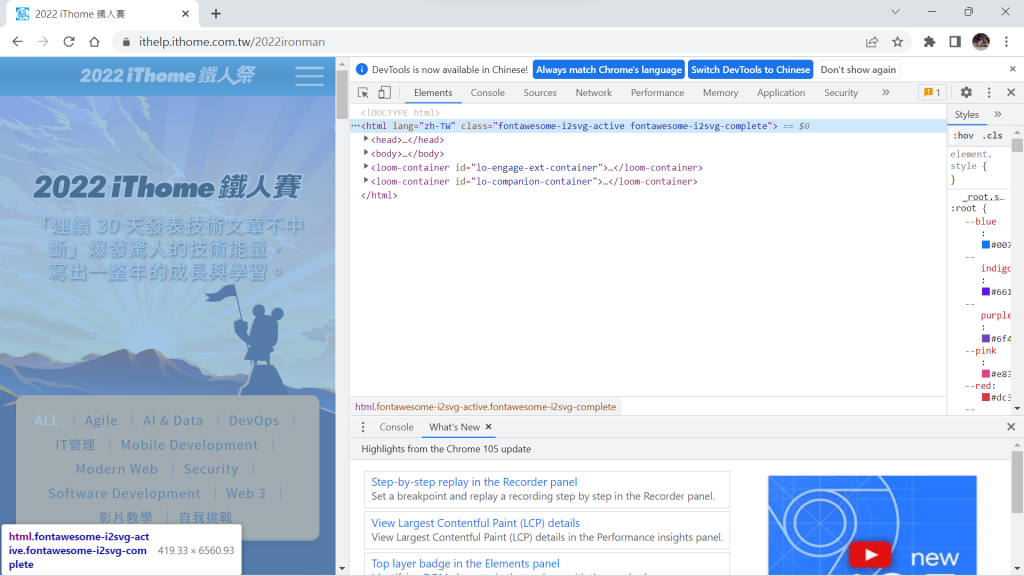
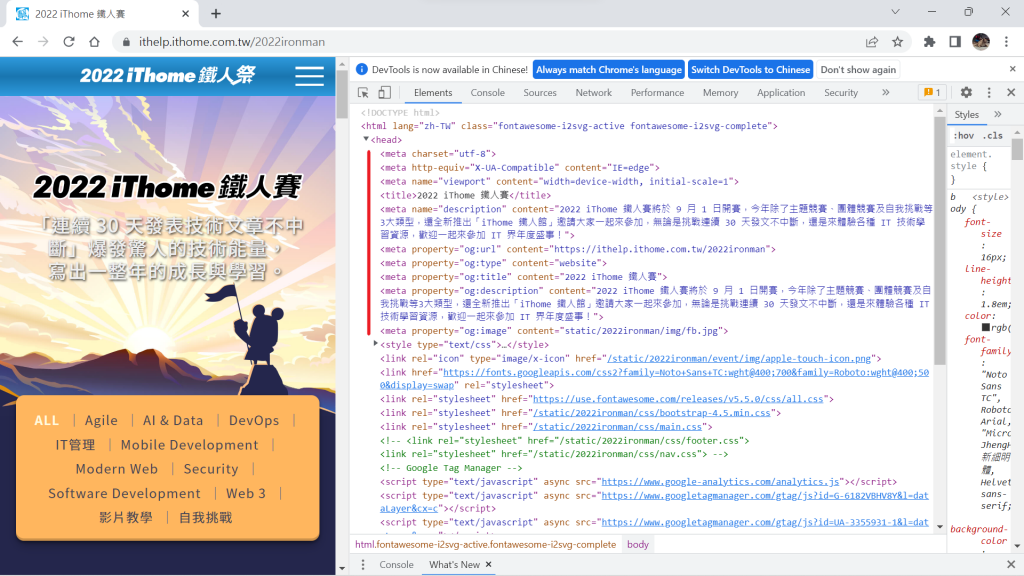
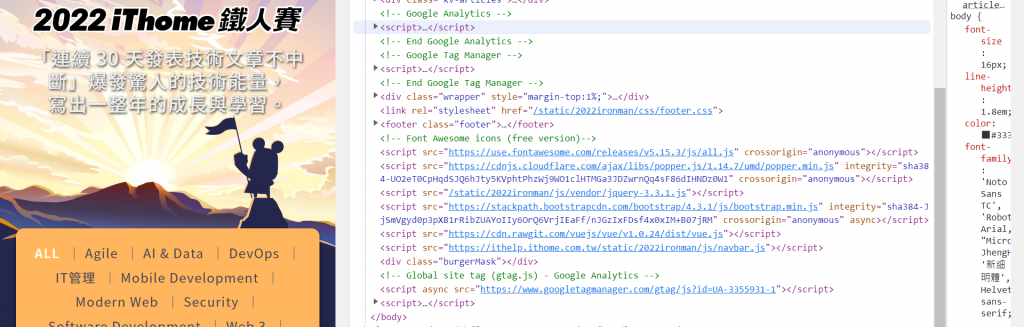
更細的我們用2022iThome鐵人賽主頁來說明
下圖中,html補充了2個屬性:lang 指的是語言,class指的是元素類別
圈的是指這段內容屬於哪個區段。
Head是這整個文件的標頭,抬頭區段, Body是文件的內容。
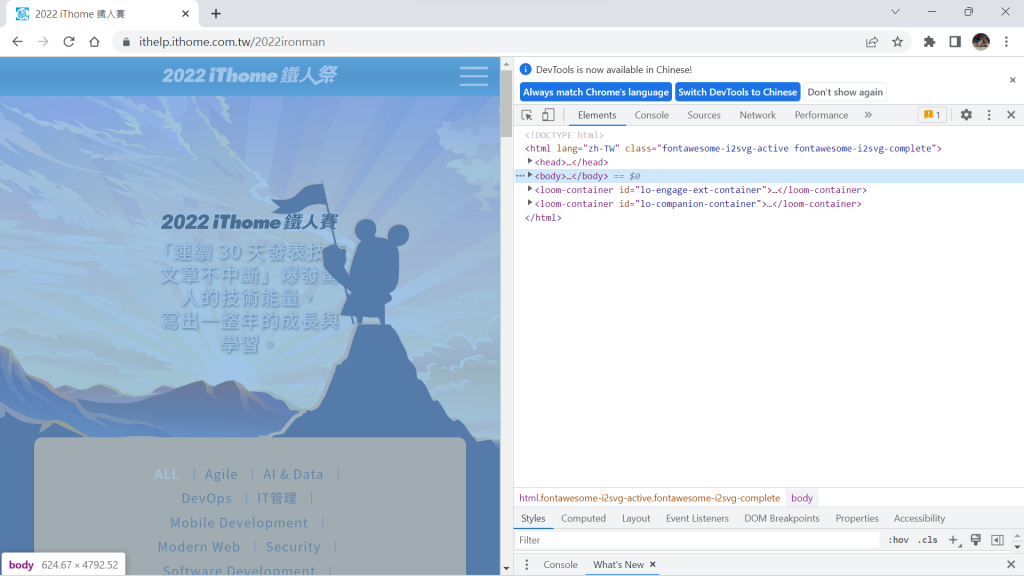
當滑鼠移到body顯示區段
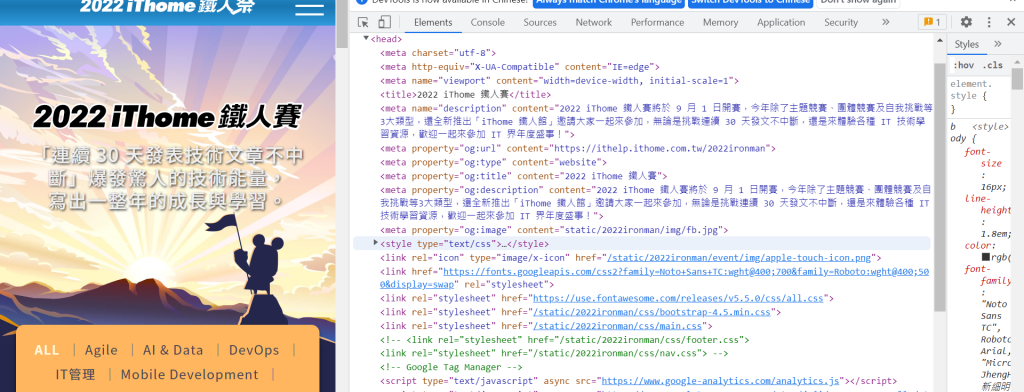
唯一沒被標記的一行<meta charset="utf-8">
<meta>
是一種元素,一樣可以再往下分類。<meta>就是常聽到的metadata,用來設定宣告HTML的相關資訊,有<charset>、<name>、<http-equiv>等。
<name>
可以設定metadata的名稱,網頁應用程式的名稱(application-name)、關聯的關鍵字(keywords)、描述文字(description)等等
<charset>
指的是網頁的編碼方式,而我採用的是utf-8,全球最主要的編碼方式,對應的是橘色圈圈的地方。
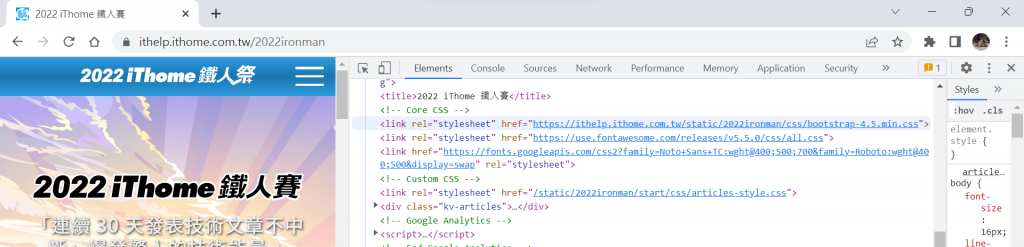
<link>
這個應該可以比較好理解,指的是文章中和其他資料的連結
rel設定的是文件與資料的關聯,href後面放的是其他資料的url
<style>
是在網頁中加入CSS的樣式表,這個後面會再說
<script>
是在HTML中嵌入瀏覽器端Script,像是之後會用到的JavaScript。
以上都是HTML中head的內容,明天會講body!各位晚安![]()
